

HTMLは Hyper Text Markup Languageの略です。 文字通りハイパーテキストを記述するための言語です。
WWW上の文書(Internet Explorerや Netscape Navigatorなどのブラウザで閲覧できる文書)は、 基本的にこの HTMLで書かれています。 この文書「情報科学演習(看護学科)・番外編」自身も HTMLで書かれています。
HTML文書はメモ帳のようなエディタでも作成することができます。 その場合、フォント(字の形)や字の大きさ・色などを変えるときには、 タグというものを使います。 HTMLのタグは「<...>」という形をしています。 例えば、「太い」のように文字を太字にするには、 「<B>太い</B>」のように書きます。 <B>が太字の開始を、 </B>が太字の終了を表わします。 すると、ブラウザで見たときには「太い」の部分が太字で表示されます。 一般に HTMLのタグは <...>と </...>の対という形で使われることが多く、 前者が何かの開始、後者が何かの終了を表わします。 (なお、タグに使うアルファベットは大文字・小文字は区別しないので、 先ほどの例は <b>太い</b> でも構いません。)
Wordのようなインターフェースで、タグを直接見ることなく、 整形された形をその場で確認しながら HTML文書を作成することができるソフト(Netscape Composerなど)もありますが、 メモ帳のようなエディタで作成する方法は、 慣れれば意外に早いですし、なんと言ってもメモ帳は最初から Windowsに無料でついてきます。 また、タグを知っていれば、他人の書いた HTML文書を見て、 そのテクニックを真似することもできます。 (Internet Explorerの場合、 メニューの「表示」―「ソース」で、 Netscape Navigatorの場合、 メニューの「表示」―「ページのソース」で、 Webページの HTML文書を見ることができます。)
ここでは、エディタを用いて HTML文書を作成することを学びます。
HTMLはもともとは、体裁を整えるためではなく、 文書の構造を明確にするために、設計されました。 そのため、ワープロのように自由に体裁を整えられない場合があります。 HTML文書を作成するときは、この点を忘れないようにしてください。
HTML文書は、次のような構造をしています。
|
<HTML> <HEAD> <TITLE>ここにタイトルを入力</TITLE> </HEAD> <BODY> ここに本文を入力 </BODY> </HTML> |
このような内容のファイルをメモ帳で作成し、 たとえば test.html という名前をつけて、保存します。
まず、全体が <HTML>〜</HTML> というタグで囲まれています。 これは HTML文書のお約束です。 <HEAD>〜</HEAD>の間は、ヘッダ と呼ばれ、本文としては表示しない、いろいろな情報を書きます。 特にタイトルはこのヘッダ部分に、 <TITEL>〜</TITLE>に囲んで書きます。 このタイトルがブラウザのタイトルバーに表示されます。
そして、<BODY>〜</BODY>の間が本体です。 ここにある文字が、実際に表示されます。 そして、以下に紹介するタグで文書の構造を明確にしたり、 見かけを変えたりできます。 また、タグに囲まれていない文字は普通に表示されます。
<Hn>〜</Hn> (n = 1〜6)は 見出しを指定します。n は 1〜6までの数字で、 1に近いほど字が大きくなり、大きな単位の見出しになります。
| 入力 | 表示 |
| <H1> nが 1の時 </H1> | nが 1の時 |
| <H2> nが 2の時 </H2> | nが 2の時 |
| <H3> nが 3の時 </H3> | nが 3の時 |
| <H4> nが 4の時 </H4> | nが 4の時 |
| <H5> nが 5の時 </H5> | nが 5の時 |
| <H6> nが 6の時 </H6> | nが 6の時 |
HTML文書の中の改行は、ブラウザに表示するときは無視されます。 (正確に言うと、空白と同様に扱われます。) 強制的に改行をいれたい場合は <BR>というタグを使います。 <BR>には対応する終了タグはありません。
| 入力 | 表示 |
| 1<BR>2<BR>3<BR> | 1 2 3 |
あいだに空行を入れて段落を作成したい場合は、 <P>〜</P>というタグで段落の文章を囲みます。 ただし、終了タグの </P>は省略可能です。
また、水平線を入れて文章を仕切りたい時は <HR>というタグを使います。 <HR>も対応する終了タグはありません。
字の形を変えるタグには、次のようなものがあります。
| タグ | 意味 | 入力例 | 表示例 |
| <B>〜</B> | 太字 | <B>太い</B> | 太い |
| <I>〜</I> | 斜字 | <I>斜め</I> | 斜め |
| <U>〜</U> | 下線 | <U>下線</U> | 下線 |
| <TT>〜</TT> | 等幅文字 | <TT>WWWiii</TT> WWWiii(参考) |
WWWiii WWWiii |
| <S>〜</S> | 打消 | <S>打消</S> |
字の大きさを変えるには、 <FONT SIZE=n >〜</FONT> というタグを使います。n は 1〜7で、7が最大です。
| 入力 | 表示 | 備考 |
| <FONT SIZE=1>n=1</FONT> | n=1 | |
| <FONT SIZE=2>n=2</FONT> | n=2 | |
| <FONT SIZE=3>n=3</FONT> | n=3 | 標準のサイズ |
| <FONT SIZE=4>n=4</FONT> | n=4 | |
| <FONT SIZE=5>n=5</FONT> | n=5 | |
| <FONT SIZE=6>n=6</FONT> | n=6 | |
| <FONT SIZE=7>n=7</FONT> | n=7 |
字の色を変えるには、 <FONT COLOR="色名 ">〜</FONT> というタグを使います。色名 には次のようなものが使えます。
| 色名 | 日本語 | 見本 | 備考 | 色名 | 日本語 | 見本 | 備考 |
| BLACK | 黒 | #000000 | GREEN | 緑 | #008000 | ||
| SILVER | 銀 | #C0C0C0 | LIME | #00FF00 | |||
| GRAY | 灰 | #808080 | OLIVE | #808000 | |||
| WHITE | 白 | #FFFFFF | YELLOW | 黄 | #FFFF00 | ||
| MAROON | えび茶 | #800000 | NAVY | 濃紺 | #000080 | ||
| RED | 赤 | #FF0000 | BLUE | 青 | #0000FF | ||
| PURPLE | 紫 | #800080 | TEAL | #008080 | |||
| FUCHSIA | #FF00FF | AQUA | 水色 | #00FFFF |
他の色名が使える場合もありますが、 全てのブラウザで表示できることが保証されているのはこれだけです。
(参考) さらに、赤(R)緑(G)青(B)の光の 3原色の強さを 00〜FFまでの 16進数(256段階)で指定する方法もあります。 <FONT COLOR="#RRGGFF ">〜</FONT>という形で、 RR, GG, BBがそれぞれ赤, 緑, 青成分の強さです。
「<」や「>」は HTML文書中で特別な意味を持っていますから、 「<」や「>」自体を表示するには特別な形が必要です。 また、HTML中では空白はいくつ連続していても、 1つの空白と同様に扱われますから、 複数の空白を挿入するときにも特別な方法が要ります。
| 入力 | 表示 | 備考 |
| < | < | less than |
| > | > | greater than |
| | (空白) | 空白を複数個挿入したいときに用いる |
| & | & | ampersand |
箇条書きは <UL>〜</UL>で箇条書きする部分を囲みます。 そして各項目を <LI>〜</LI>で囲みます。 (終了タグの </LI>は省略できます。) 連番付の箇条書きは、<UL>〜</UL>の代わりに、 <OL>〜</OL>を使います。
| 入力 | 表示 | |
|
<UL> <LI> 項目その 1 <LI> 項目その 2 <LI> 項目その 3 </UL> |
| |
|
<OL> <LI> 項目その 1 <LI> 項目その 2 <LI> 項目その 3 </OL> |
|
段落の中央揃え・右揃えはそれぞれ、 <DIV ALIGN="CENTER"> 〜 </DIV>と <DIV ALIGN="RIGHT"> 〜 </DIV>です。
<DIV ALIGN="CENTER">これは真ん中</DIV>
<DIV ALIGN="RIGHT">これは右</DIV>
と入力すると、
ブラウザで表示されている HTML文書のある部分をクリックすると、 他の文書が表示されるようにできます。この機能が リンクです。 リンクを作成するタグは、
<A HREF="場所 ">〜</A>
です。 場所 の部分に、この部分をクリックしたときに表示する文書の場所を指定します。 この「場所」は、HTML文書をブラウザで表示したときに、 Internet Explorerの場合 「アドレス」、 Netscape Navigatorの場合 「場所」のところに表示されている文字列のことです。
例えば、
<A HREF="http://guppy.eng.kagawa-u.ac.jp/2000/JoKaEn/index.html">情報科学演習のホームページ</A>
としておくと、
のようにリンクができます。
<!-- と -->の間はコメントになります。 つまり、ブラウザはこの部分をまったく無視します。
<IMG SRC="場所 " ALT="代替文字列 "> で画像を表示します。
場所 は画像ファイルのある場所です。 通常、画像ファイルは HTMLファイルと同じ場所(フォルダ)に置きます。 この時は場所 は単に画像ファイル名を書くだけで OKです。 http://...のような指定の仕方(絶対パス)もできます。
代替文字列 は画像を表示できないブラウザが、 画像の代わりに表示する文字列です。
ここで紹介した以外にもいろいろなタグがありますので、 興味を持った人は本などで調べてみてください。
課題: 次のテンプレートをコピーして、 いろいろと書き換えて試してみてください。
|
<HTML> <HEAD><TITLE>Hanako Sanuki</TITLE></HEAD> <BODY> <H1 ALIGN="center">讃岐花子のホームページ</H1> <HR> <IMG SRC="myface.png" ALT="私の顔写真"> <P> <FONT COLOR="RED">こんにちは。</FONT> <H2>私のお勧めページ</H2> <UL> <LI> <A HREF="http://www.pref.kagawa.jp/iryotandai/">香川県立医療短期大学</A> <LI> <A HREF="http://www.eng.kagawa-u.ac.jp/">香川大学工学部</A> </UL> <!-- この部分はコメントです。画面には表示されません。--> <HR> <I>さぬきはなこ (hana@xxx.yyy.kagawa.jp)</I> </BODY> </HTML> |
Microsoft Office98に含まれている Access97は リレーショナルデータベース(RDB)ソフトの一種です。 RDBではデータを表(テーブル)の形で扱います。
基本的には、更新が簡単にできるような(つまり重複がない)形式でデータを保存しておいて、 そこから、テーブルに対する種々の操作を行って、ユーザが必要とする形式の表を得ます。
このようなテーブルに対する操作は一種のプログラムですが、データベースの世界では クエリー(query)と呼びます。 Accessのような一般向きのデータベースソフトでは、 クエリーも対話的に作成することができます。 よく使うクエリーは保存しておいて何度でも繰り返し使うことができます。
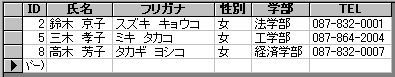
以下にリレーショナルデータベースの 3つの基本的な演算(射影・選択・結合)を具体例で説明します。 この 3つの演算を組み合わせて、より複雑なクエリーを作成します。
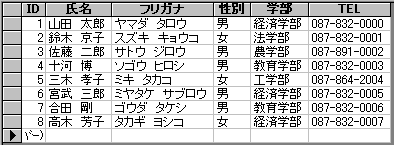
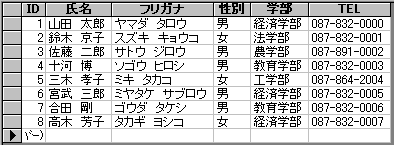
元のデータ





もちろん、元のデータが変更されれば、クエリの結果も自動的に更新されます。
... 以上が RDBの基本的な機能ですが、 Accessのようなパソコン用のデータベースソフトは、 フォームというデータの入力をカード形式で行えるようにする機能、 データからレポートを自動作成する機能なども持っています。