お絵かきプログラミング
香川大学 創造工学部
情報コース
香川研究室
QR コードと URL

自己紹介
- 香川 考司 (かがわ こうじ)
香川大学 創造工学部 電子・情報工学領域情報コース担当
- 専門分野
プログラミング言語(特に型システム)
プログラミング学習支援システム - 担当授業
『プログラミング』『オブジェクト指向言語』
『プログラミング言語論』など
例えると…


- コンピューター ➡ 魔法のツエ🪄
- プログラム ➡ 呪文
- プログラミング ➡ 呪文を組み立てること
- プログラミング言語 ➡ 呪文体系
- 型システム ➡ 呪文のミスを減らす仕組み
- 学習支援システム ➡ 魔法使いの弟子養成システム
ただし…
プログラムは、魔法の呪文とまったく違うところがある
🖥💻📱 以外にどこで使われてる?
| Clker-Free-Vector-Images による Pixabay からの画像 | Clker-Free-Vector-Images による Pixabay からの画像 | |
 |
||
| OpenClipart-Vectors による Pixabay からの画像 | David Stephanus による Pixabay からの画像 | Roman Ivanyshyn による Pixabay からの画像 |
コンピューターの仕組み
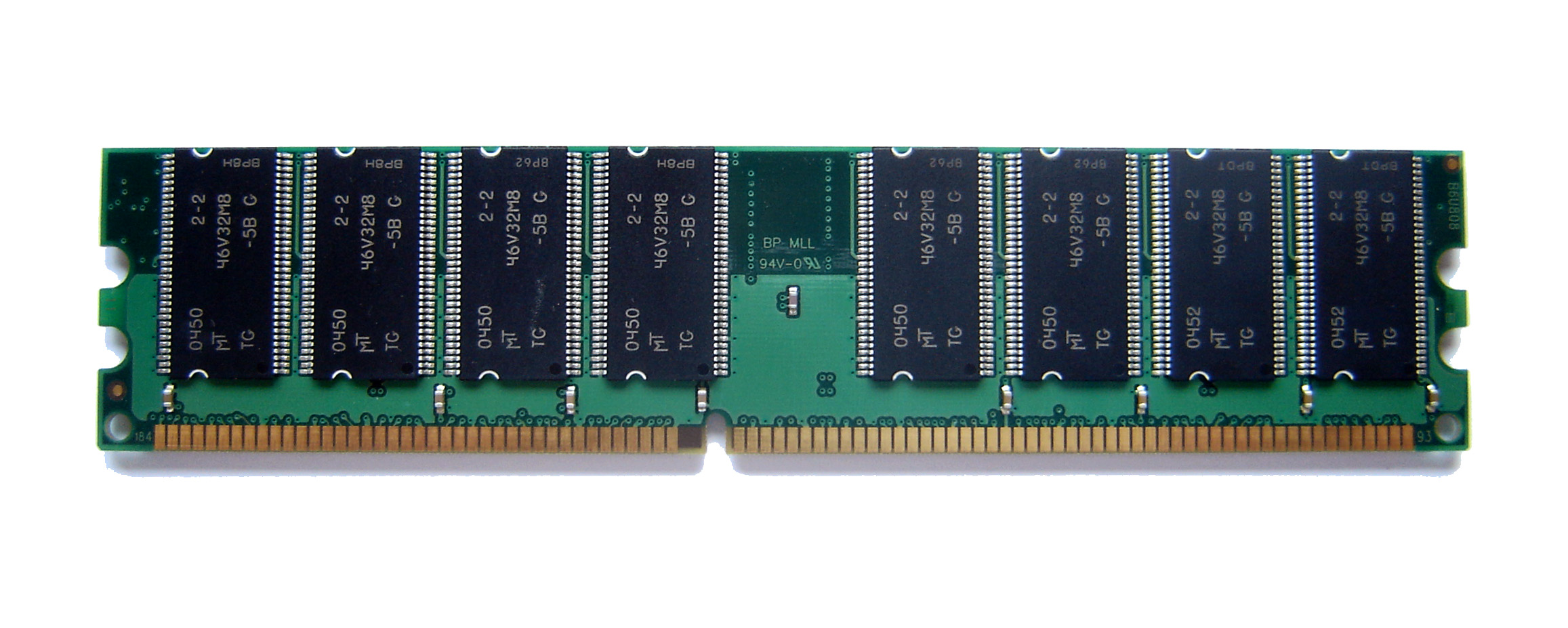
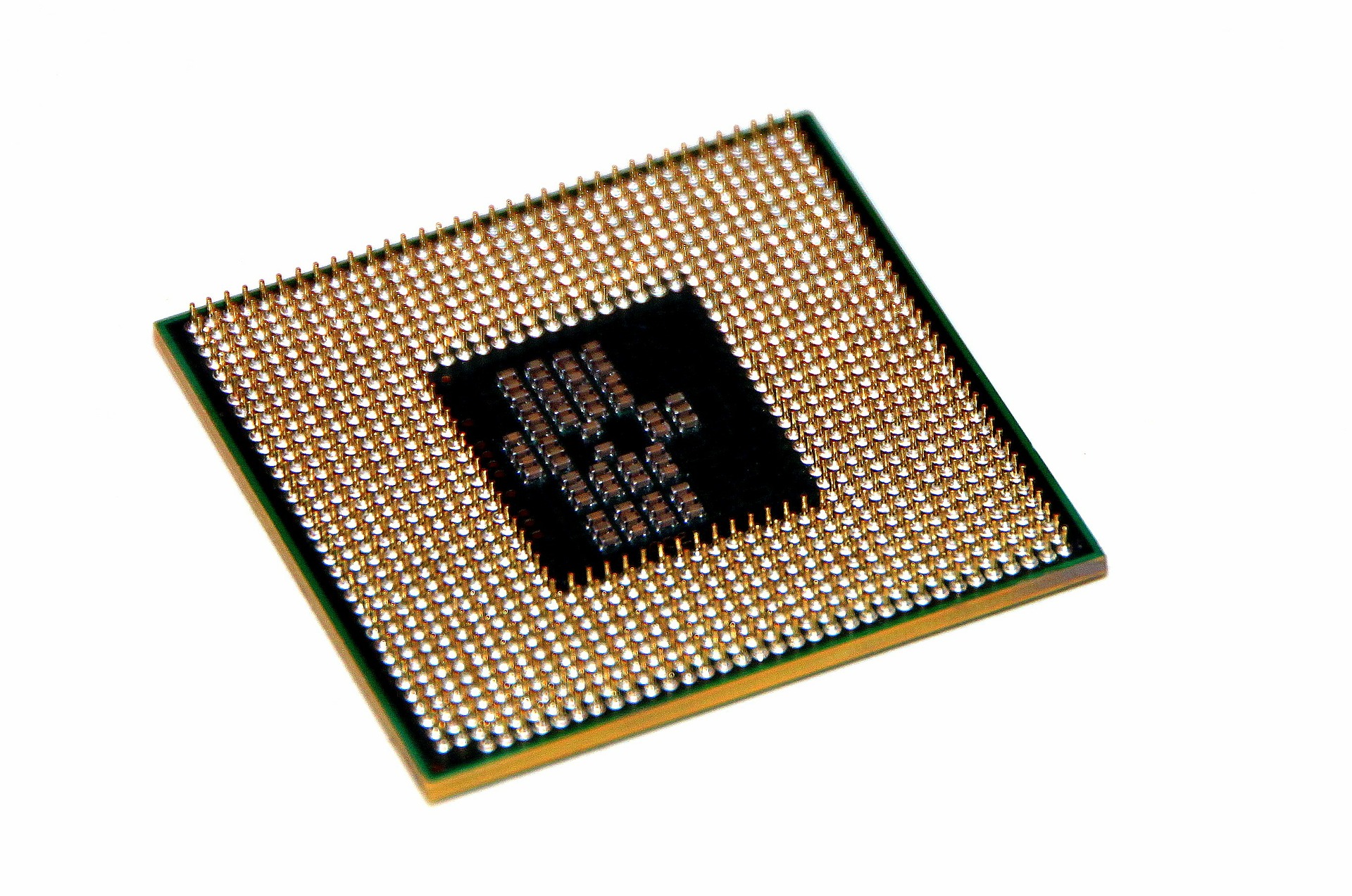
主に、計算する部分(CPU)と、
記憶する部分(メモリー)からなる
- CPUは、+−×÷ や
<>= などの計算をする
- 単純な計算だが一秒に何十億回も実行する
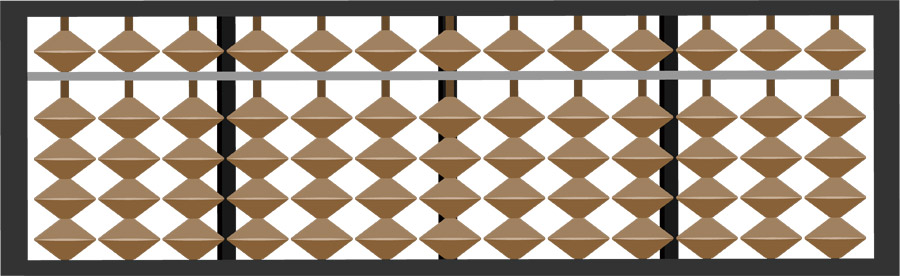
- メモリーは、いわば巨大なそろばん🧮である
- 億や兆を超えるケタを持つ


プログラム
CPU に与える手順・指示のまとまりである
- CPU が理解できる指示は『機械語』という
- プログラムはメモリーに記録されている
(フォン=ノイマン方式)


|
| John von Neumann (1903–57) |
機械語
- メモリーの数ケタ分を一まとまりとみなす
(すごろくの“マス”みたいなもの)
- CPU は各マスの指示を🎲順々に実行する
- 一つ一つの指示はとても単純である。例えば…
- メモリーのあるケタに別のケタの数を足す(引く)
- 直前の式が成り立つなら指定分マスを進む(戻る)

プログラミング言語
機械語で大きなプログラムを作るのは難しい。そこで…
- 人にわかりやすい体系(プログラミング言語)で作って、機械語に翻訳する
- 指示のまとまりを部品化することで、さらに複雑な指示を組み立てられる
部品化の考え方の違いで、多くのプログラミング言語がある
プログラミング言語の役割
ほとんどの言語で共通していることもある
指示を(英語などの)単語や数式で表す
メモリーの各場所に名前をつける(変数)
指示やデータのまとまりに名前をつけて、再利用しやすくする (関数とデータ型)
などなど
プログラムの組立て
プログラムの組立ての基本は 順次・反復・分岐の 3 つである。 これだけあれば (やり方を説明できること🌋🔮は)“何でも”できる
- 順次 ⋯ いくつかの処理を、順に一つずつ実行していく
- 反復 ⋯ 同じ処理をくり返す
- 分岐 ⋯ 条件が成り立つかどうかによって、処理を選ぶ
(疑似コードによる)プログラム
「○」を三角形に並べる
| 疑似コード | 出力 |
y ← 1 。
y ≦ 5 の間繰り返す。
x ← 1 。
x ≦ y の間繰り返す。
「○」を書く。
x ← x + 1 。
次の行に移る。
y ← y + 1 。
|
○
○○
○○○
○○○○
○○○○○
|
x や y は“変数”
ポイント
コンピューターは、一つ一つは単純な指示を、 何億回・何兆回⋯でも疲れずくりかえす
- たくさん覚えて忘れない、速くて間違えない、
『常識』は持ち合わせていない。つまり人間が指示を間違えると、間違ったまま実行する。
- プログラムはとても長い
うまく部品化することで、大規模・複雑なプログラムを組み立てることができる🪄
(参考)人工知能
膨大なデータに対して並列(同時)に計算する
とてつもない回数繰り返して、調整する
図: 人工知能のイメージ図 プログラミングでだいじなこと
—プログラミング的思考—- 部品のはたらきを知る
- 部品をうまく組み合わせる
(すでにある部品から順次・反復・分岐で)ただし、自分で作らなければいけないことも…
- その場合、どのように部品に分けるか?
簡単で、できるだけいろんな場面で使えることが望ましい
- その場合、どのように部品に分けるか?
- うまく動かないときは、原因🐞を調べる

大学の情報系で何を学ぶか (1)
- データ構造とアルゴリズムプログラムを組み立てるための定石
- データベース — 大量のデータを扱う手法
- ソフトウェア工学
ソフトウェアの間違いを少なくする手法- インターネット — コンピューターをつなげる仕組み
大学の情報系で何を学ぶか (2)
- ヒューマンインターフェイス— 人間に使いやすい設計
- 情報セキュリティー — システムの安全の確保
- 人工知能 — 人間の振舞いの模倣
- オートマトン — コンピューターの限界
- コンパイラー — プログラミング言語の翻訳
- プログラミング言語— プログラムの生産性向上
などなど
香川研究室の研究テーマ
- プログラミング言語の型システム
大規模で複雑なプログラムを、部品化することで効率よく作り、 しかもプログラムの間違いを起こりにくくすることを目指す
- プログラミング学習支援システム
初心者が、楽しく、効率よく、プログラミングを学習できることを目指す
小中高で勉強しておいてほしいこと
- 算数(数学)📝・理科🧪
— 問題解決力
コンピューターを理解するときには必要ない分野も、
コンピューターを応用するときに必要になる - 国語・英語— 読解力・文章力
- 地理・歴史 — 世界中の人と仕事するかも🇸🇰🇵🇭🇰🇪🇧🇷🇦🇺

やってみよう
香川研究室の展示「お絵かきプログラミング」では、 ここまでで説明した、 順次・反復・分岐 を使って、コンピューターに規則正しい絵を描かせる体験をします。🖨
「お絵かきプログラミング」についてBlockly に、 香川研究室が開発したプログラム部品集用のブロックを追加したものです
- Blockly とは
-
Google
が作ったブロック式のプログラム編集環境
MIT の Scratch と似ている というか …
注意!
- 最初はブロックの並び方は変えずに、ブロックのなかの数値を少し変えてみよう
- 各ブロックが何をしているか、わかってきたら、ブロックの抜き差しもやってみよう
- 並び替えるのはそのあとにしよう!!
誰でも絶対に間違える🐛のでとにかく少しずつ変えよう
うまく動かなくなったら「アンドゥー」(一つ戻す)や「リセット」(最初に戻す)を使おうサンプル (1)
サンプル (2)
サンプル (3)
では…
以下のリンクへ進んでください。
Comming Soon …
スマホ・タブレット連携⋯ (説明予備)
スマホ📱やタブレットのセンサー (加速度➟センサー・ ジャイロ⟳センサー)を使って、 絵を変化させる機能を鋭意作成中!
終